Загружаем последние комментарии из Disqus используя jquery/javascript
Как я уже писал, недавно я переехал с Wordpress на статический генератор блогов Pelican. Так как обработку комментариев на стороне сервера сделать нельзя, я перенес все комментарии в disqus. На старом блоге в боковом меню у меня отображались последние комментарии, и я хотел чтобы после переезда на новую блог платформу они сохранились. К счастью, у disqus есть API с помощью которого можно это реализовать.
Получаем API ключ
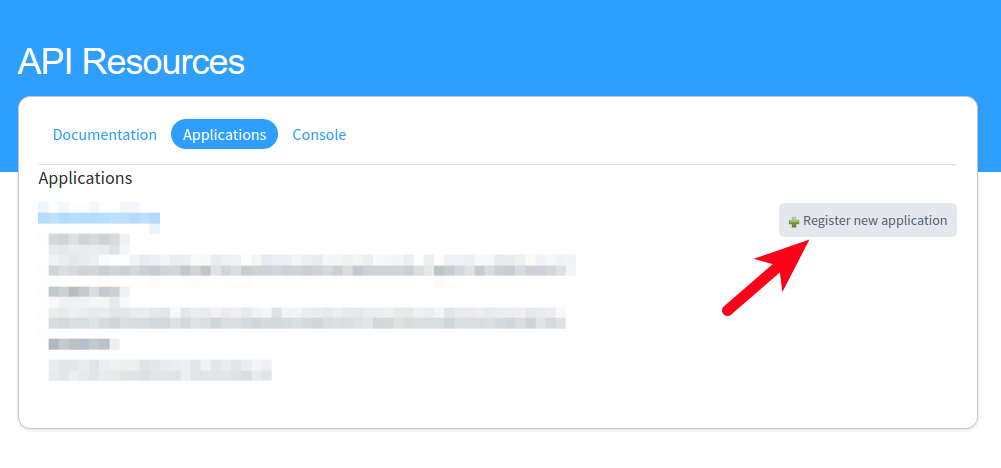
Для начала нам необходимо получить API ключ на сайте disqus. Заходим на специальную страницу на сайте disqus, и регистрируем новое приложение.
Заполняем поля и нажимаем Register my application:
Disqus - создание нового приложения
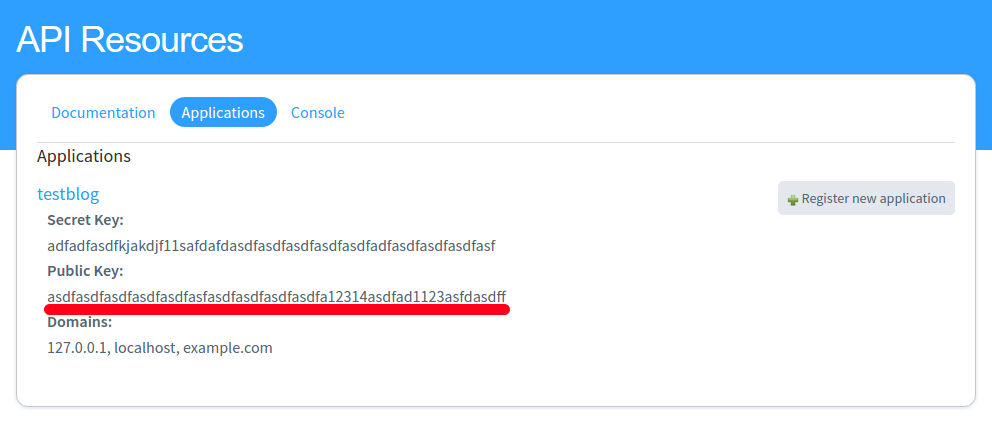
После создания нового приложения, сохраняем Public key. Он нам нужен будет для запросов к API disqus:
HTML
Как таковой особой разметки нам не понадобится. В месте, где планируется отображать комментарии добавим div с уникальным идентификатором, который будет служить контейнером для комментариев:
<div id="latest-comments"></div>
В данном случае добавлять комментарии будем к div с идентификатором latest-comments.
Немного стилизуем:
#latest-comments {
margin: 50px;
width: 500px;
height: 300px;
}
.panel-body ul {
list-style-type: none;
padding: 0;
}
.panel-body ul li {
margin: 10px 0;
}
Javascript
У disqus есть лимиты на обращения к API. Для того, чтобы в случае если мы привысили лимит у нас не висел контейнер без комментариев - все необходимые элементы будем добавлять после их загрузки и средствами javascript.
Использовать будем API функцию listPosts.
Вот, собственно, весь нужный нам код:
$(function() {
function load_latest_comments() {
var append_to = $("#latest-comments");
$.ajax({
type: 'GET',
url: "https://disqus.com/api/3.0/forums/listPosts.jsonp",
data: {
// Необходимо подставить ваш API ключ
api_key: '{{ API_KEY }}',
// Имя сайта в disqus
forum : '{{ SITENAME }}',
// Количество последних комментариев
limit: {{ COUNT }},
related: 'thread'
},
cache: false,
dataType: 'jsonp',
success: function (data) {
var result = "";
result += '<div class="panel panel-primary">';
result += '<div class="panel-heading">Последние комментарии</div>';
result += '<div class="panel-body"><ul>';
for(var i=0, len=data.response.length; i<len; i++) {
var post = data.response[i];
var html = "<li>";
// Текст комментария
message = post.raw_message.substr(0, 100);
// Ссылка на комментарий
link = post.url;
// Автор комментария
author = post.author.name;
// Название статьи, к которой оставлен комментарий
post_title = post.thread.title;
html += "<strong>" + author + "</strong>:";
html += '<span>' + message + '</span>... <br />';
html += "<i>к статье:</i> <a href='"+ link + "'>" + post_title + "</a>";
html += "</li>";
result+=html;
}
result += '</ul></div></div>';
append_to.html(result);
},
error: function(data) {
console.log("Error while loading latest comments from disqus. API limit reached?");
}
});
}
// Загружаем комментарии с задержкой в несколько секунд.
setTimeout(load_latest_comments, 1000);
});
В листинге выше необходимо вместо:
{{ API_KEY }}- публичный API ключ, которые мы получили на первом шаге;{{ SITENAME }}- название сайта, он же shortname в терминологии disqus;{{ COUNT }}- количество загружаемых комментариев;
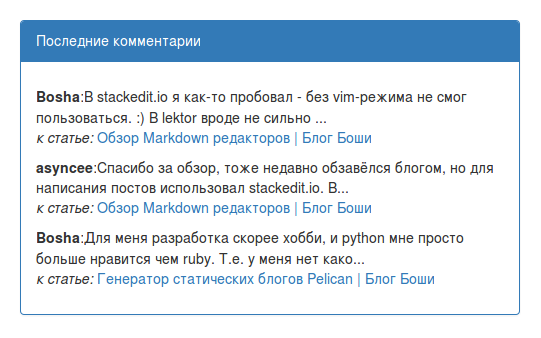
Выглядет это будет так:
Последние комментарии из Disqus